Do you really need a native app? What you should know about Progressive Web Apps (PWA)
The improved web technology makes applications more accessible for users.
People can now access some web applications offline through emerging Progressive Web App (PWA) technology.
The PWA now offers more native features than ever before like, offline mode, native notifications, local storage, home screen installation and background sync.
A far cry from the first addictive and simple game Snake on the Nokia 6110 phone.
But, how far have these apps really come and should you think about using them for personal use or your business?
about-seed
Ten years ago, Apple co-founder Steve Jobs introduced a world changing communication device called the 'iPhone'.
Since then, the way people across the world interacted with their phones was never the same.
Even the shape of smartphones developed by other companies has been influenced by the first iPhone – a rectangle device with a big screen.
In 2007, some of them produced large screen phones but the usability was limited by a stylus pen and a bad UX design.
At that time, Apple introduced a giant multi-touch screen to their commercial product which enhanced the readability and enabled a new way for people to interact with their phones.
It was about this same time that people started to use the internet through their phones.
The iPhone made it even easier to navigate through web pages, which was not really responsive at that time.
The first generation iPhone came with preloaded applications such as Calendar, Weather and Maps but it didn't come with the ability to install new applications which limited the ability of the phone.
So, people sought more applications to suit their needs and it seemed that a mobile web application was the way to go.
Various kinds of applications were developed at the dawn of the new mobile internet era.
Some developers even created a simple game that could be played smoothly on the full HTML support web browser that was shipped with the iPhone.
The iPhone allowed users to pin the app to its home screen which made the web application look a lot more like a native application.

After a successful year for the iPhone, Apple released a new major version of the operating system called 'iPhone OS 2.0' which supported third-party applications through the Apple App Store.
In the same year, Google also released its first Android operating system stocked with Google services and the ability to download and install applications from an Android market, or, the Google Play Store.
It was these two activities that officially began the mobile application era.
Three days after Apple released access to the App Store, 800 iOS applications were pushed to the store and 10,000,000 downloads were made.
That number grew to more than 2,000,000 iOS applications pushed and more than 130,000,000,000 downloads by June 2016.
This really reflected the huge amount of applications that were being introduced and used by millions of people across the globe.
All kinds of applications were now circulating in the market. The introduction of hi-speed mobile internet made this happen faster than before.
People could now completely replace their computer with their smartphone to perform most tasks – there were applications for everything.
Business' were also quickly filling their customer's needs, creating applications for note taking, banking, stock trading and entertainment.
The big companies had their own applications on both the Apple App Store and Google Play Store, and more recently, every other business wanted to have its own application, too.

People were to getting used to the motion of downloading something from the app store, trying it out and then sometimes deleting it.
This cycle happened for many years and now it seems that motion is about to end.
People are now realising they will use just a handful of applications frequently and will keep them on their phones.
According to recent research by comScore Mobile Matrix, on average each month, a user will spent 80 per cent of time in their top three apps with no other applications downloaded.
Then, why do people still bother downloading a new app, use it once and then remove it?
Hotel bookings is a good example of this case. Normally, most people don't do a lot of travelling each year but most of the hotel booking agents offer their application and a lot of people download it, use it once and remove it after their trip.
User experience is key
But why do they still do that?
The key answer to this question is the user experience (UX).
When comparing a mobile application and a web application, a native mobile application can provide better user experience for a person.
A native application can access all mobile device capabilities and sensors, while, a mobile web application can access just a few features that web browser API offers.
Having a native application installed on a phone allows users to access their data whenever they want – even when they go offline (if the app supports it) – while, the internet is required for a mobile web application.
Notifications is another great feature that kills mobile web applications as users are unable to be notified when they exit the web browser.
One last thing is about the speed, people don't like to wait and they don’t have to while opening the native mobile application, but it takes some time for a web app to be loaded.
However, advantages of the new features supported by a modern web browser could be utilised to eliminate all of the mobile web application constraints.
That way, users will have the same experience by using either a native mobile application or mobile web application.

Progressive Web Application (PWA)
In 2015, Google introduced a new term – Progressive Web Application – which would become the future of mobile web.
Google described it as using modern web capabilities to deliver an app-like user experience.
The idea of PWA is to combine the best of web and mobile apps then deliver it in a new way.
PWA can:
- Be worked on any device — no more operating system restrictions;
- Fit any form factor — no matter how it is used on a phone, tablet or desktop;
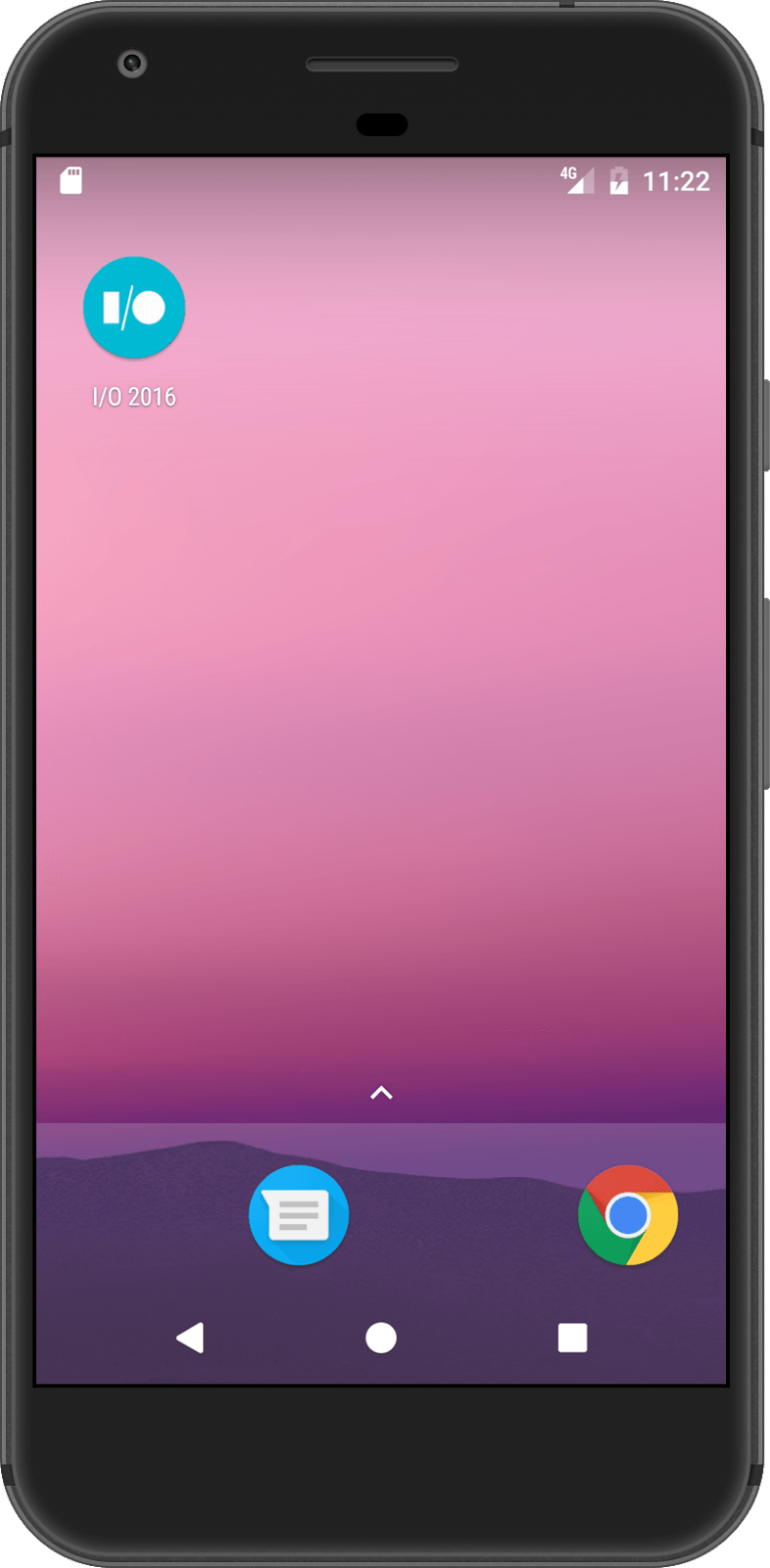
- Be installed — allow users to launch the apps directly from their mobile home screen and the app will be loaded in full-screen mode like the native app;
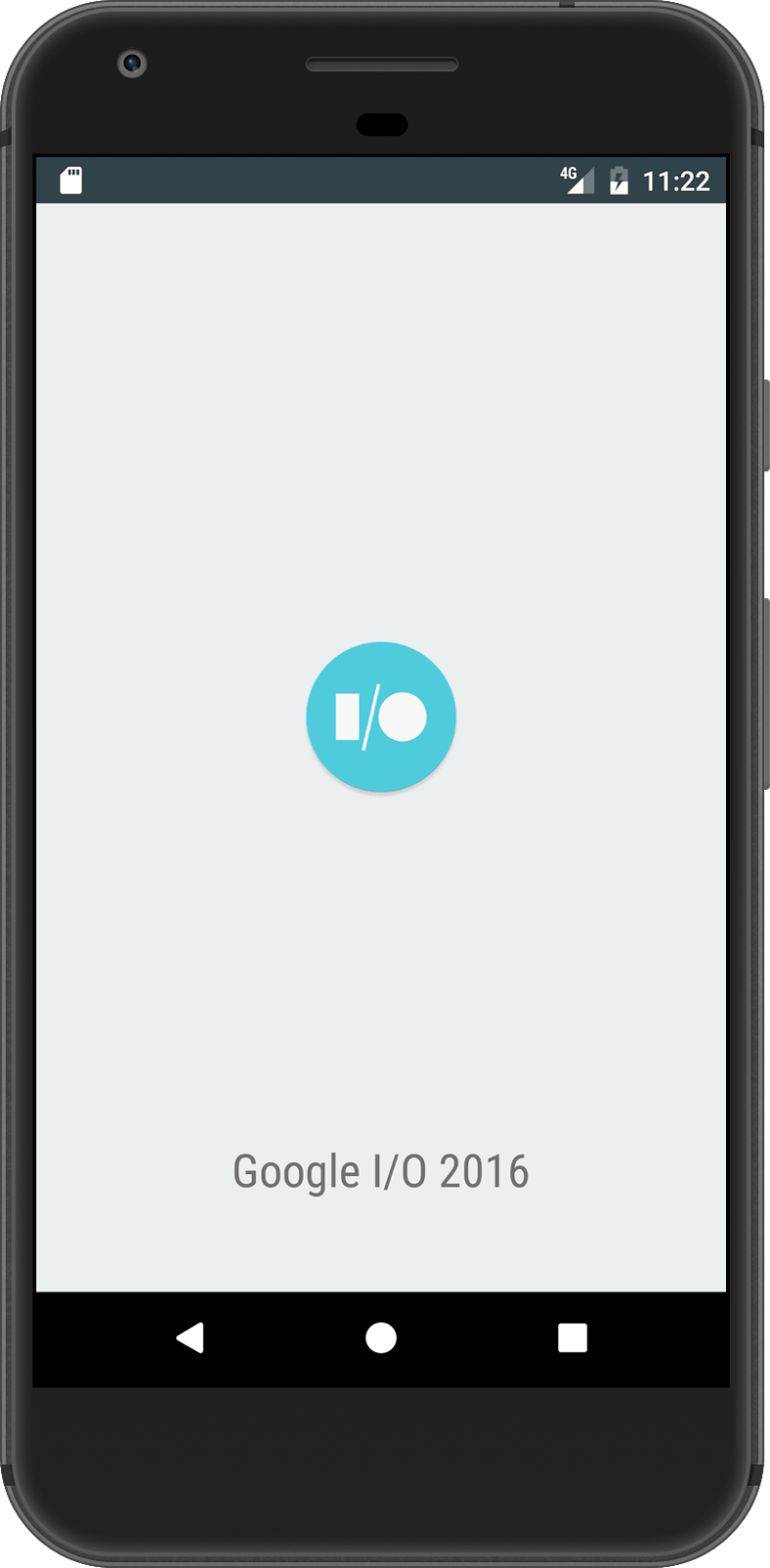
- Get loaded instantly — users feel like they are using the native apps;
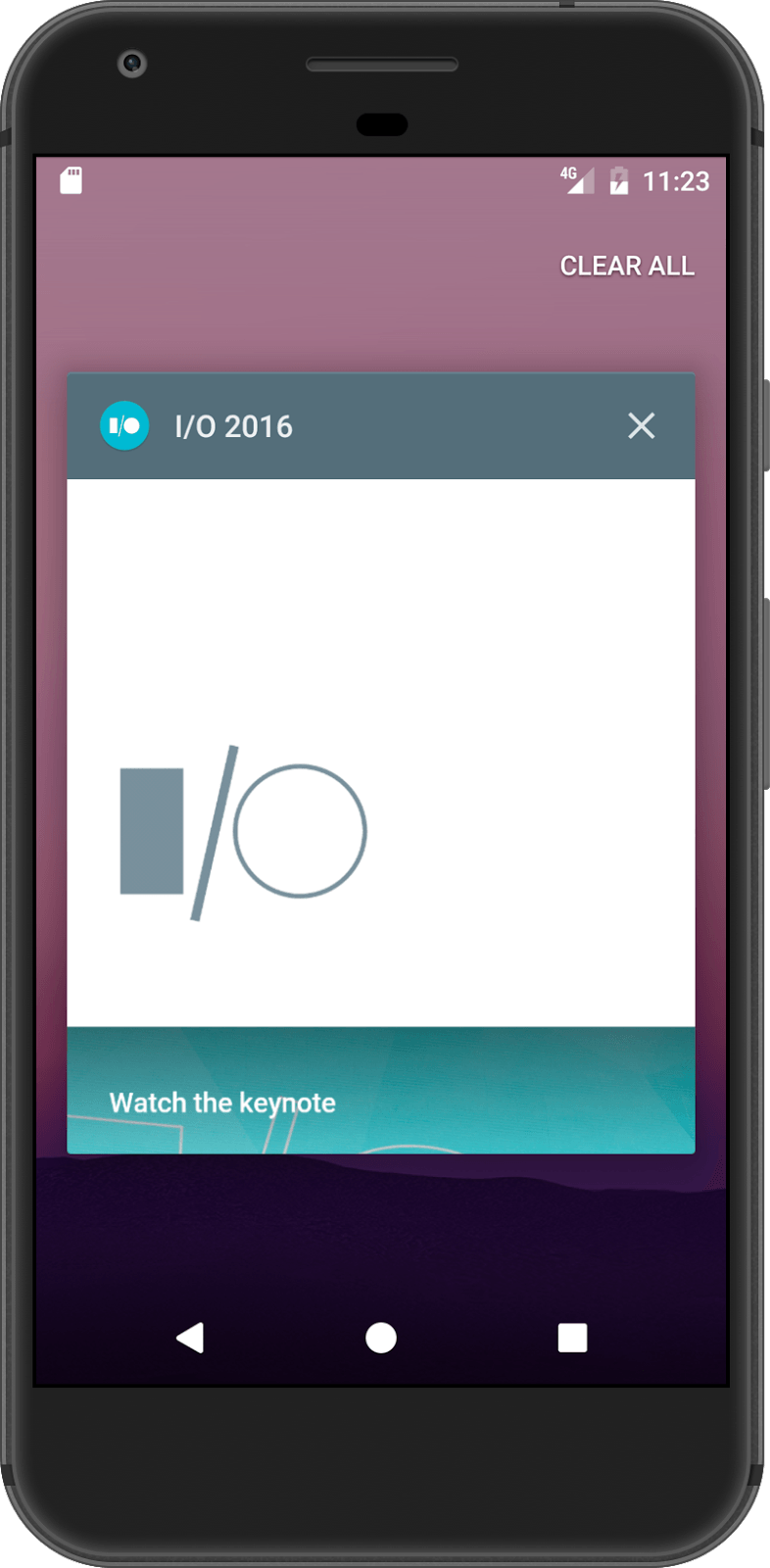
- Send notifications — users will be more engaged with the web;
- Work in the background — all updates can be processed while the user closes the web browser; and
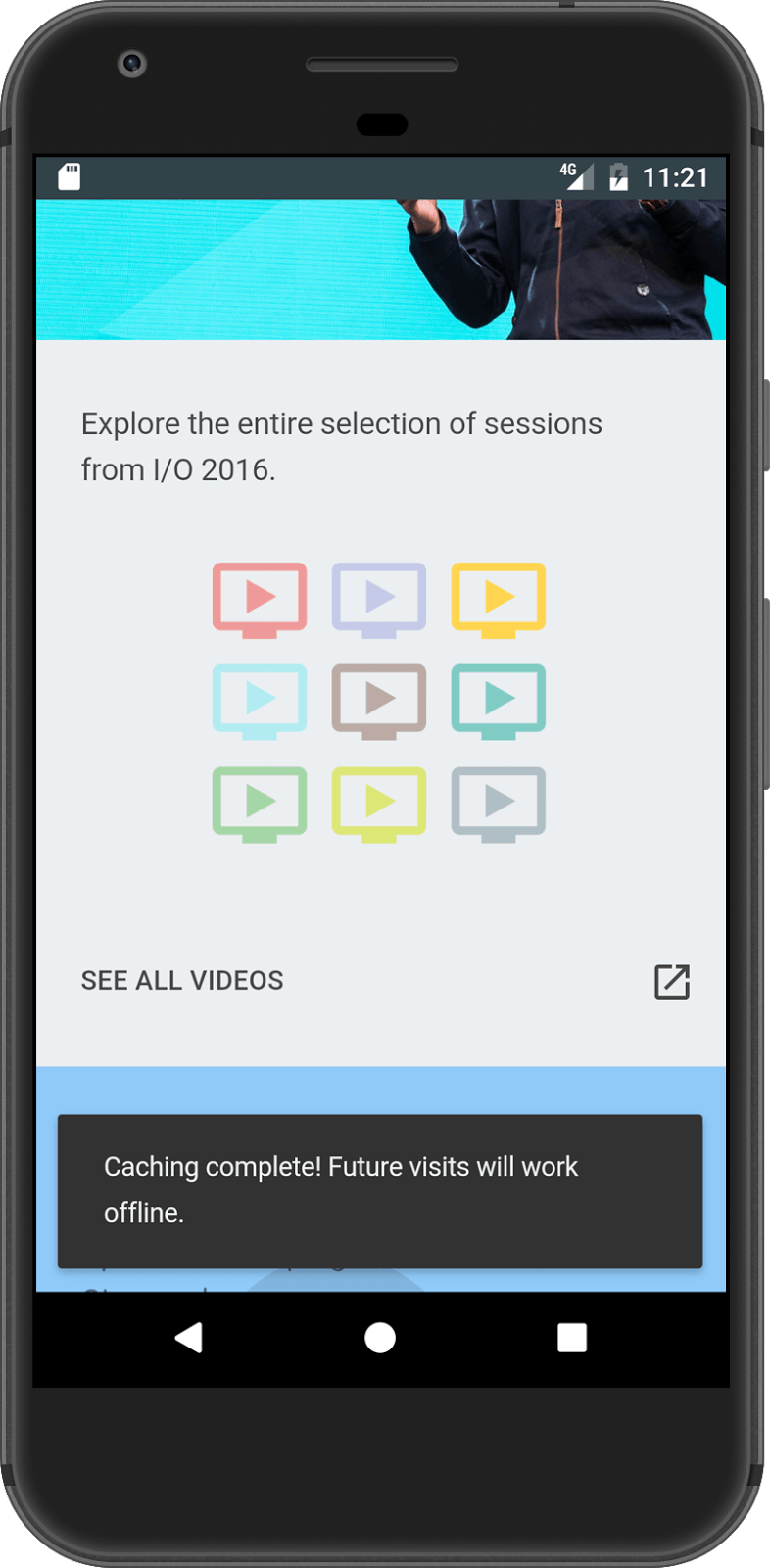
- Work offline without the internet — allows users to be more independent from the mobile network and coverage.
All of these features could happen without installing the app on a phone (but some files will be kept anyway).
Actually, PWA is not just about modern web technologies and APIs but also concept and design patterns that will bring mobile web closer to a native application.
For now, only Google Chrome and Opera can take full advantage of this new web technology.
Nevertheless, Firefox supports nearly all of the features of Progressive Web Apps and Microsoft is working hard to get it to work on its Microsoft Edge web browser.
What about Safari?
Well, Safari was shipped with all Mac and iPhone devices and most of the hardware features won’t work on it.
Apple seems to move really slow with its web browser and probably refers to it as "courage" in some sense.
However, implementing PWA was not going to be a 100 per cent useless while running on Safari. Some features, for example push notifications and caching, will definitely work on the desktop version but not the mobile version that runs on iPhone.
As I said earlier, PWA was not just a new technology but also a design language, implementing PWA will surely provide an initiative navigation flow and a better UX for users for sure.
AliExpress research revealed that with the PWA you will notice twice as many page views, a 74 per cent increase on the time spent on a website and 84 per cent more likely for iOS conversion rate.
What does a PWA look like?
GOOGLE I/O 2016
Let's look at the official website for the Google Developer conference.
The site was PWA integrated so it could provide many new features, shown below.





Should I consider implementing PWA into my business?
While there are many factors to consider before choosing between a native application and web application, the type of application and how frequently users will use the app are the main points to think about.
Let’s say you want to create a fancy game or high-computation app, then a web app is not your answer and surely native application is your way to go, since it can give you more access to the hardware capability.
On the other hand, if your app will use just only a few traditional native features like notifications, working offline and adding an icon to the home screen, then PWA might be your answer.
In fact, there are a lot of popular applications in the App Store that could be rewritten as PWA and still preserve the features.
Also, if you already have a native app, you might consider upgrading your website to PWA and keep everything in sync to get more channels to reach your customers.
Even though you don’t have one now, considering PWA first is not a bad idea, but do keep in mind that everything always has a trade-off.
The figure from whatwebcando.today will give you a rough idea of what can be done over the Web API these days, so have a look before you make your choice.
Want some help building your startup, growing your business and creating products or services that your customers will love? Contact SEED to make an inquiry.
