Using Microsoft Azure Identity with Firebase in a React Native app
How to integrate the new Microsoft sign in with pure React Native (no lib. needed).
Authenticating users into your application is quite a bread and butter requirement when developing an app.
Most app users are familiar with the idea of signing into an application using an existing service like Facebook or Google OAuth, and sometimes this can be the best option when a new application requires an account setup.
Leveraging existing user data from an OAuth service can have many advantages for both users and developers when integrating with an application:
- Users don’t have to enter a ton of information;
- Users don’t need to remember yet another password; and
- Developers cut out significant development time not having to build a secure and complex authentication system.
Here at Sheda we tend to use Firebase and React Native for most of our mobile development projects.
Firebase comes with some handy features such as real time-database service, user authentication and file storage which means our development process can move at a super fast pace.
Which in turn, means that we get products to market at a faster rate and get that all important customer feedback quicker, resulting in faster iterations and a better overall product for users.
about-seed
The Firebase user authentication service allows us to integrate sign-in services from major social media platforms, like Facebook and Twitter, into the application with a few lines of code.
With this capability, our developers can focus on its core functionality instead.
Firebase authentication supports many service providers, but unfortunately, Microsoft Account is an exception.
While this is a bummer, Firebase does still allow you to register new users with a custom token which means we can handle the login mechanism by ourselves and save Microsoft Identity user credentials to Firebase for a latter use.
We’ll explain how to get this working in your react native app.
Understanding Microsoft Identity Accounts
Trying to access a Microsoft Accounts is kind of bizarre.
Microsoft previously separated their user accounts into two different domains – one for their cloud platform Microsoft Azure and another for general users who are using their services like Hotmail, One Drive or Xbox.
This meant developers had to use different authentication endpoints in order to authenticate users from different services.
Thankfully, they recently converged their disparate authentication service into a single service called 'v2.0 endpoint' which allows you to use OAuth authentication for whichever Microsoft service account you have.

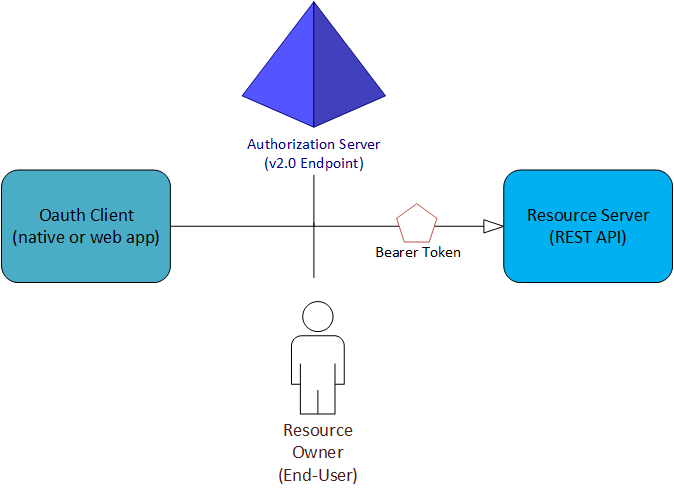
Authenticating a user via the v2 endpoint will give us access to a custom bearer token, this token allows us to consume REST APIs from the Microsoft Graph (a single end point into all Microsoft services) and allows your app to request for simple user data, for example, first name, last name, email and get other information like email messages, contacts and notes associated with their accounts.
Understanding the authentication flow
As I have stated earlier, Microsoft used OAuth 2.0 protocol for user authentication.
If you are familiar with OAuth 2.0 you may skip this part. Otherwise, let’s see how this thing works to have a clear understanding about what we are going to implement.

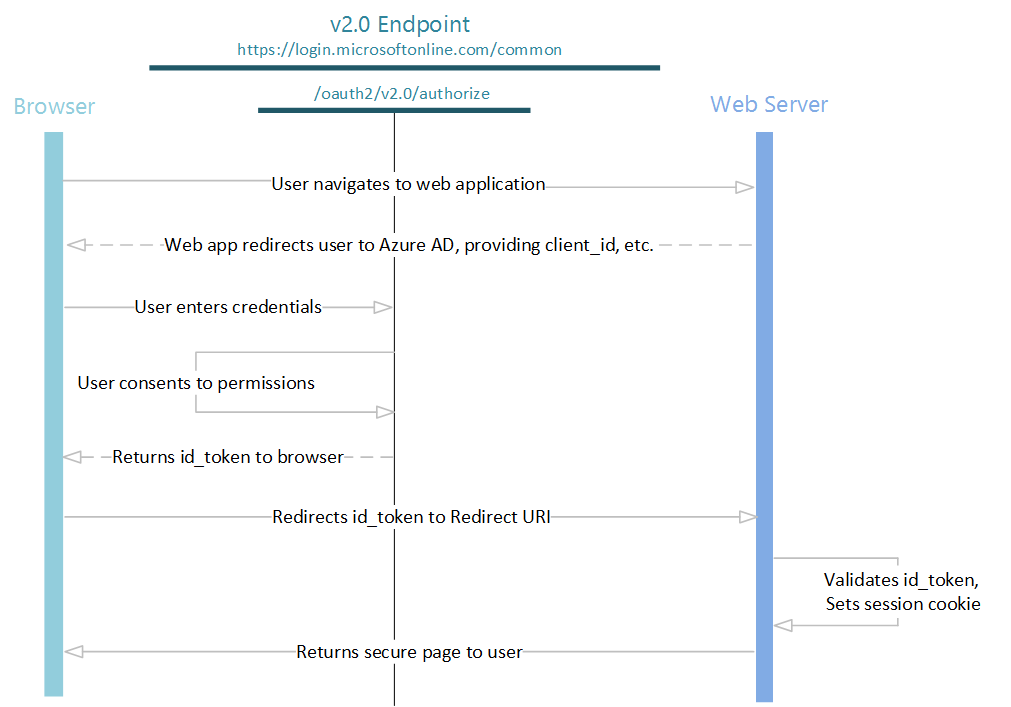
The authentication process gets started from a web browser (WebView in this case) request a login page form Microsoft authentication server (http://login.microsoftonline.com/common).
In this step, when requesting to the server, we need to equip our application identification as a query string to allow Microsoft server to identify which application we are using.
After a user enters their credentials and goes through the general login process, Microsoft server will redirect a user back to the URL that was provided when registering application with a temporary code, which is a crucial piece of data that we need to use in order to obtain the access token for using to consume REST APIs.
The last step in this part would be requesting an access token. Once we have a temporary code from the last step, we have to use it as a part of the payload to gain an access token.
Getting your app registered with Microsoft
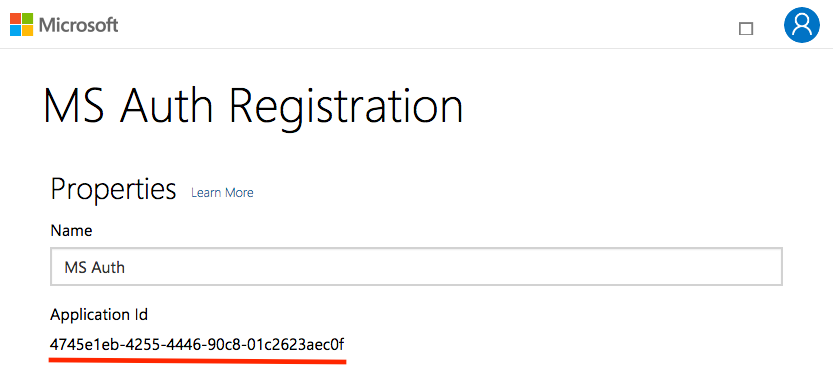
To allow the application to interact with the Microsoft server, it needs to be registered through Microsoft Application Registration Portal.
Once the app is registered, an Application ID will be generated.

In order to get the authentication to work on React Native, without using other third-party libraries, we decided to utilise React Native WebView component.
Consequently, we are going to need a secret key for communicating with Microsoft Authentication service through a web interface.
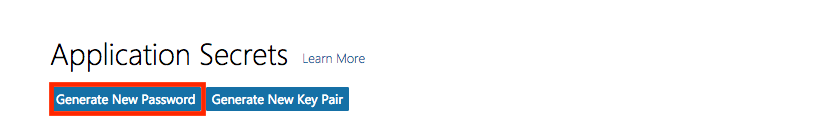
Moving down to the Application Secrets section, click on the 'Generate New Password' button to get the secret key generated.

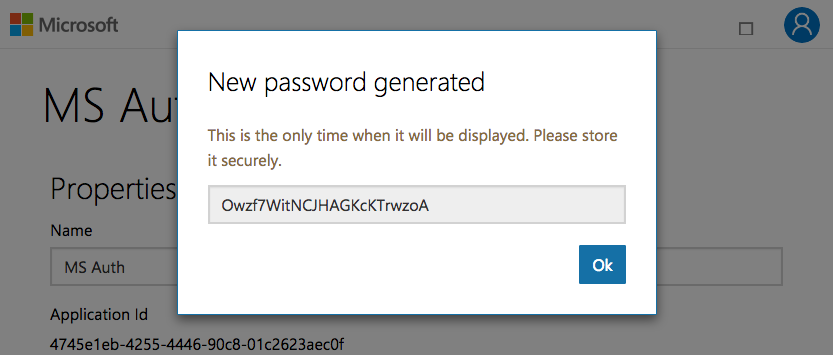
It will take two to three seconds before the secret key will be shown on screen. Keep in mind that, it will be shown just only once – so keep it in a safe place.

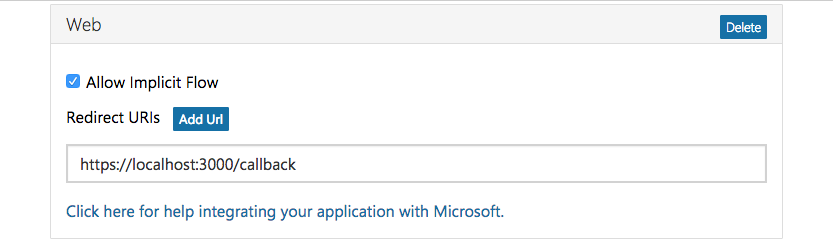
Everything seems to be pretty good, but one more thing we have to tell Microsoft is which platform we are going to integrate this app on.
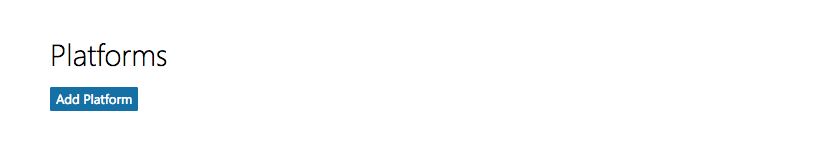
Move down a little bit into a Platforms section and click on 'Add Platform'.

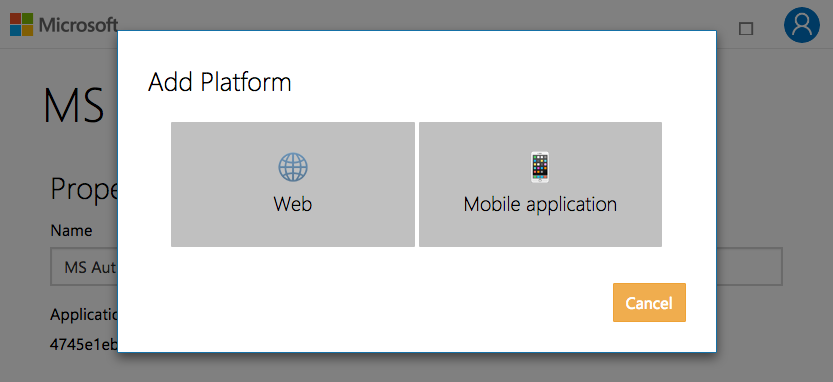
The 'Add Platform' dialogue will be prompted, in this case, we will go with Web platform as we’ll be using JavaScript to access the service.

Then, define a callback URL. Make sure that it’s using HTTPS protocol if you are going to integrate this application with iOS to avoid problems that may occur.

Once everything is set, scroll down to the bottom, hit 'Save' and we are done with the Application Register on the Microsoft Application Portal.
Integrating with React Native
React Native is a JavaScript library developed by Facebook. It allows you to develop native applications for both iOS and Android by using JavaScript.
React Native has its origins and shares the same syntax and other design considerations as ReactJS, which is the web application version of the library.
One of the main design paradigms for React apps is to split each component of the application into independent, reusable pieces and think about each piece in isolation.
This allows components to be reused across a whole application where appropriate.
Apart from creating all components ourselves, developers can also integrate the other components from around the world created by other developers into their application through a package manager like NPM or Yarn.
Since we are going to reuse the Microsoft authentication service with our future projects as well, we have decided to create a separate NPM module called 'react-native-azure-ad-2'.
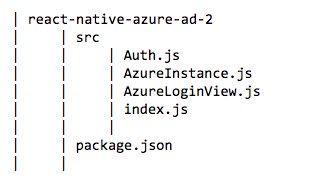
Project structure

The module contains three main components where:
- AzureLoginView is literally a WebView with extra functionality to handle the URL redirection and retrieving a temporary token from redirect URL. Also, it’s the component that’s responsible for rendering a login view;
- AzureInstance provides helper functionality such as getToken and getUserInfo after the access token has been granted; and
- Auth will handle all access token requests after having temporary code from AzureLoginView.
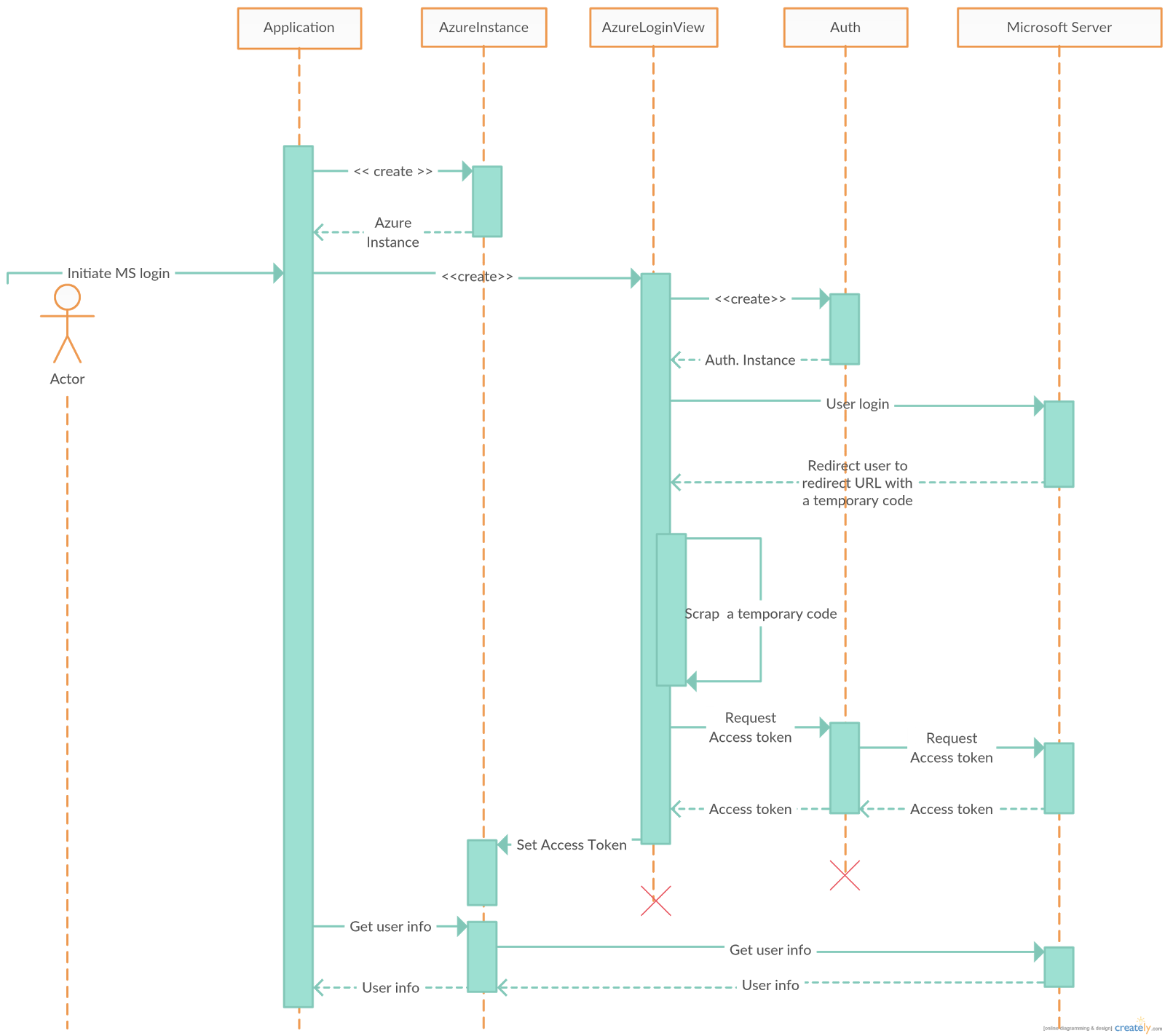
How this component works

As shown in the diagram:
- Once the application is initiated it will also create an AzureInstance which contain all Microsoft application credentials;
- As soon as a user initiates a login process, for example clicking on login button, AzureLoginView will be created and loaded up on the login page from the Microsoft authentication server;
- After a user enters their login credential and submits, Microsoft authentication server will authenticate the user and redirect the user to a callback URL and also send back a temporary code as a query string;
- AzureLoginViews on NavigationStateChange listener will be triggered when Microsoft redirects users to a callback and AzureLoginView will take a temporary code out of the URL;
- When a temporary code is derived, Auth will be called to perform the second step of authentication to request for an access token from Microsoft server; and
- Once the server replies back, AzureLoginView will set the token back to AzureInstance.
Usage
After implementing the component, using it is quite easy.
First, import the 'react-native-azure-ad-2' component.
Then create an AzureInstance by using Microsoft application credentials that we registered above.
Also, add application scope in order to ask users to consent when they login.
For more information about scope visit Microsoft blog.
After that, return AzureLoginView where you want the login WebView to be rendered and pass along with azureInstance that we have created from the last step.
With AzureLoginView, we can have a few prop options to render the view differently.
- loadingMessage – a message that will be shown when requesting access token is in progress.
- loadingView (optional) – an actual view that will be shown when requesting access token is in progress.
- onSuccess – a call back function that will be called when login is a success.
Here is an example when we put everything together
https://gist.github.com/mebinum/7aa047d23919299231c52ebfb7d528dd.js
That should make it easy to integrate Microsoft Azure authentication into your React Native app. If you encounter any issues drop us a line in the comments below or on Github.
Want some help building your startup, growing your business and creating products/services that your customers will love? Contact SHEDA to make an inquiry.